Top Typography Tools For Graphic Designers
Selecting and finessing typography that works across both print and website formats can be tricky and occasionally overwhelming. So I've collected our favourite online tools, guides and games that can help improve typography selection, knowledge and skills in beautiful, simple and fun ways.
Note: None of the following links are affiliate ads; everything written in this article is my unsponsored opinion.
Wordmark
If you only read one part of this blog—make it this one, as Wordmark is my favourite typography tool; I use it for almost every project.
Wordmark is a website that collects all of the installed fonts on your computer for comparison in a sleek, uncomplicated grid. You can type any text into the box and *BAM*, scroll the list of all your fonts, change the sizing and select what you'd like for comparison. Then, you can view your chosen fonts and export them.
The Wordmark Pro yearly subscription is definitely worth considering, as you can organise and tag your fonts, export an image of your selected fonts, check Google Fonts not installed on your computer, adjust the letter spacing (otherwise known as tracking), view fonts in night theme if you're a dark soul or our fave, auto-scroll. Sit back, enjoy that cup of coffee and watch as all of your glorious (and sometimes questionable) fonts glide by.
Price: Free or 2 USD monthly
Typewolf
For inspiration beyond what's already installed on your desktop, head immediately to Typewolf. Do you ever find yourself falling in love with a particular typeface, only to find out later that it doesn't perform well online? Founder Jeremiah Shoaf created Typewolf to assist designers in seeing how type functions on real-life websites so you can avoid disappointment and be one step ahead of the game.
Typewolf contains plenty of valuable recommendations and lists (e.g. Top 10 Helvetica Alternatives) as well as downloadable resources such as pairing lookbooks and free font guides.
Price: Free, with downloadable guides from 39 USD
Google Fonts
Google Fonts is a staple font library for any designer. With over 1400 fonts and icons in 135 languages. For UI designers, selecting a Google Font for your website makes it easy to implement without having to code in your custom font choice.
Price: Free
Fonts Ninja
Fonts Ninja is a free Google Chrome browser extension that lets you inspect, try, buy and bookmark fonts featured on any website, and I wish I'd discovered this tool sooner!
By clicking your extension button and hovering over any text, Fonts Ninja can identify the font family, size, weight, and more. Genius!
Price: Free
Archetype
So you've got your eye on a typeface to use in your designs but are unsure what to pair with it? Or maybe you have no clue where to start with the selection at all. No worries, my friend! Archetype will become your new best mate for finding the perfect serif to go with your sans.
Archetype first prompts you to select your desired headings and body copy from lists of your local and Google Fonts. Then, define their sizes and spacing while previewing your changes in real-time on desktop and mobile views. You can export your brand-spankin' new typography designs to Figma, Sketch or as a CSS file for easy importing into your web design. Easy!
Price: Free
Font Joy
Another excellent font pairing tool (especially for beginners and junior designers not yet confident with their pairing skills), Font Joy offers the same outcome as Archetype, but it does most of the selection work for you.
Using machine learning technology, Font Joy generates perfectly balanced font pairings with seemingly endless combos of complementary typefaces for headings, accents and body text. If you're happy with the results but want to tweak it slightly, you can choose a different font from most to least similar to the generated results.
Price: Free
Type Scale
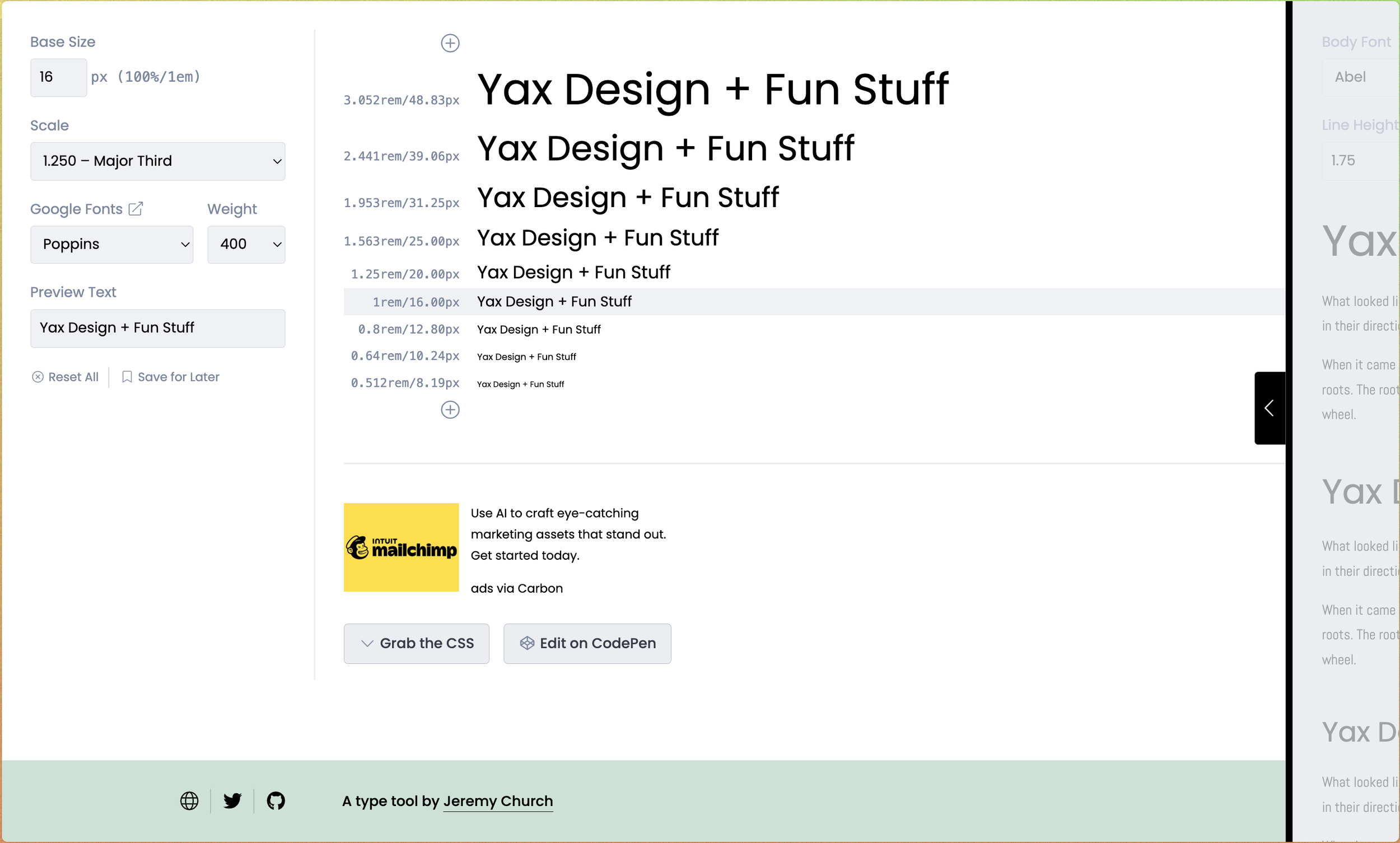
Type Scale is another example of doing exactly what it's called; a simple visual type scale tool for planning the size of your text on websites and other digital platforms.
Users can simply enter the base size for their desired body copy font and then adjust the scale for surrounding text, such as headings, sub-headings and footnotes. Give yourself a pat on the back if you export the CSS for your website—you've just saved yourself a whole lot of time!
Price: Free
KERNTYPE
As its name suggests, KERNTYPE is a wholesome online game that tests your ability to do precisely that—kern type. Created by Method of Action, KERNTYPE is simple and addictively satisfying (or frustrating if you're starting out). At each level, you're presented with a misaligned word written in a new typeface, with an increasing amount of letters to slide into place as you progress through the game. Once you think you're set kerning your letters into place, click Done, and you're presented with a score out of 100.
KERNTYPE is a great way to harness and get instant feedback on your kerning skills. Kern until your heart (or score) is content!
Price: Free
SHAPETYPE
Another brilliant and easy-to-use online typography game from Method of Action is SHAPETYPE. This one is for the custom typeface girlies who want to make logos or other typography unique. Operating like a vectorised letter with anchor points, players pull on the highlighted handles until they're happy with the new curves. You then click compare to see if the curves line up with those of the original letter, and you're presented with a score out of 100, with 10 different levels.
Price: Free
Type War
Type War tests your ability to identify the typography classics by eye; think Helvetica Neue, Times New Roman, Verdana and Didot.
The concept is simple: select the correct typeface for the example shown via multiple-choice options. The more correct selections you make, the more points you gain and levels you climb. As the game continues, new typefaces are introduced, making things more challenging yet thrilling. Try not to break your streak!
Price: Free
I Shot The Serif
Brilliant name aside, I Shot The Serif is arguably the funnest and gamiest of all the typography games I've played.
Select your level (Junior, Middle-weight, or Senior) to begin, and shoot only the serif fonts within the allocated count-down time to move on to the next stage. The more advanced you are, the fewer errors are allowed. Aaaaaaand go!
Price: Free
And that's a wrap! Now go forth and be the most super savvy, time-saving, game-playing, excellent whiz-at-typography that you can be!